If you read the post on Using the Pen Tool, you might have learned that along with the Pen Tool − which allows users to create their own vector shapes − there are several other interchangeable tools that exist for the three main Adobe programs (Illustrator, Photoshop, and InDesign). Today though I would like to show you how the Pen Tool and the Type Tool, both interchangeable can be combined in the three programs to create a custom text box.
NOTE: Most of this tutorial will be done within Illustrator unless noted.
CREATING THE SHAPE
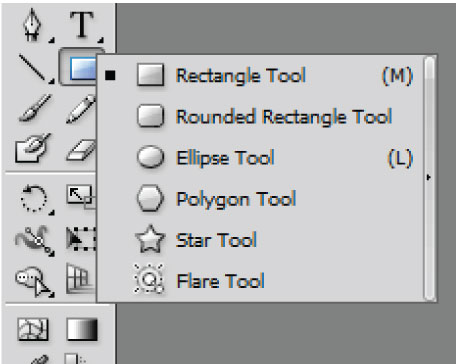
To create your custom text box you must first create either a shape or line. With the Type Tool alone you can only truly create either a rectangular or lined text box. You can use the typical rectangle tool, rounded rectangle tool, ellipse tool, polygon tool, star tool, etc. Within each program these options will vary, however the ones shown below are for Illustrator.
To create the shape in any of the programs just select the shape you would like, then click and drag to create it on the canvas of the file.
The Pen Tool can also be utilized to create custom shaped text boxes. Please refer back to my tutorial on using the Pen Tool for a more details, you can find it here!
If you’ve created a shape, then we are ready to add text!
ADDING TEXT
To add text to just the shapes within any of the programs, just select the shape and then the Type Tool. Place the cursor over the text box’s outline and then click. You should then be able to type within the shape.
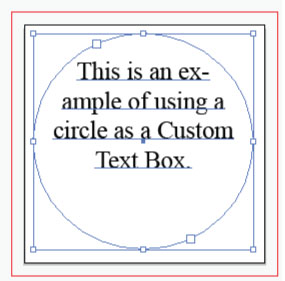
Here is an example using a circle: