InDesign is known out of all the Adobe Suite programs to be the text editor; however Photoshop and Illustrator also are great character and paragraph formatting programs. To find out more about character formatting, click here to see my tutorial from last week. Paragraph formatting is a powerful tool and when used properly can give users the options for alignments, indents, spacing, hyphenations, and more. So today I will be talking specifically about paragraph formatting through the Paragraph Window.
ACCESSING THE PARAGRAPH WINDOWS
Accessing the paragraph window within each program varies, but here is how to access them:
- InDesign- Windows > Type & Tables > Paragraph
- Photoshop- Windows > Paragraph
- Illustrator- Windows > Type > Paragraph
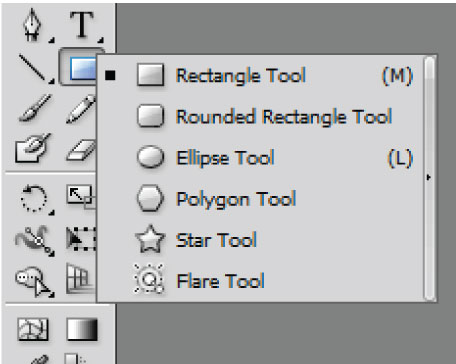
When using the Type Tool you can also easily access the paragraph settings, through the Control (AKA Options) Window. Here are some images and instructions how to get the paragraph settings within the control window for InDesign and Illustrator. Please NOTE that Photoshop does not offer a paragraph setting option within the control window.